Le immagini ottimizzate a livello SEO possono creare molta rilevanza, portare significato e completare i tipi di media richiesti dalla query. Per fare tutto questo però, Google deve essere in grado di capirle, e vanno dunque ottimizzate.
Farlo è relativamente semplice una volta capiti i limiti di Google e come aggirarli, ma non è facile spiegarlo a chi non è molto ferrato sul mondo del web e dell’informatica, così come lo sono alcuni miei clienti che mi chiedono aiuto in qualità di consulente SEO ( che hanno altro a cui pensare! ).
Per questo ho creato questa guida all’ottimizzazione SEO delle immagini per la nonna, perchè sono sicuro che se a mia nonna venisse in mente di fare un bel sito web su come fare i suoi squisiti tortellini e dovesse ottimizzare delle immagini, sarebbe in grado di farcela con questa guida in mano! La guida contiene passaggi specifici per l’ottimizzazione SEO di immagini su WordPress.
Prima di partire: questa guida di fatto è un estratto adattato al blog di un manuale SEO che sto scrivendo, Manuale eterno della SEO sostenibile, ma questa è un’altra storia… per saperne di più iscrivetevi alla newsletter SEO!
Inoltre, sul fondo dell’articolo, troverete una comoda versione stampabile della guida: l’unica cosa che chiedo in cambio è una condivisione ai vostri amici sui social. Buona lettura!

Una delle mie beta tester ( non è vero ).
In questa pagina:
- Perchè è importante ottimizzare lato SEO le immagini
- Cosa ottimizzare per rendere un’immagine SEO friendly
- Consigli sull’utilizzo delle immagini “per fare SEO”
Perchè è importante ottimizzare lato SEO le immagini
Per curare al meglio il posizionamento del sito è necessario preparare e ottimizzare scrupolosamente le immagini per diversi motivi:
- Non sono immediatamente comprensibili a Google. L’algoritmo che le analizza non è ancora in grado di capire esattamente di cosa tratti un’immagine solo “osservandola” ( anche se esistonotecnologie incredibili a riguardo ): per questo dobbiamo utilizzare gli strumenti che ci vengono messi a disposizione per dargli delle indicazioni specifiche sul contenuto dell’immagine.
- Se Google non le capisce, non sono utili a livello SEO. Le immagini ottimizzate SEO possono iniettare significato, e quindi rendere più rilevante per una specifica query ( ricerca utente ) la vostra pagina web. Quelle incomprensibili per Google rendono solo più bassa la qualità del sito ( ed il suo posizionamento ).
- Immagini pesanti possono rallentare il sito e quindi far scappare gli utenti. Le immagini vanno sempre adeguatamente ridimensionate e compresse per occupare il minor spazio possibile sul server e al momento di essere servite ai vostri utenti. Un sito pesante in quanto non ottimizzato è un sito poco fruibile, e quindi un sito che non piacerà a Google.
Cosa ottimizzare per rendere un’immagine SEO friendly
Tecnicamente bisogna curare 5 caratteristiche fondamentali delle immagini:
- nome del file;
- il testo alternativo ( alt text );
- il titolo dell’immagine ( title );
- dimensioni in pixel;
- dimensione in termini di spazio su disco utilizzato;
Ognuna di queste componenti è cruciale per far capire a Google e ad un certo tipo di utenza di cosa tratta l’immagine, e per fornire un’esperienza utente positiva. Le immagini sono una componente molto importante del web moderno, e come tali vanno opportunamente ottimizzate lato SEO.
Nome del file
Il nome del file immagine deve descriverla al meglio, in modo preciso e conciso.
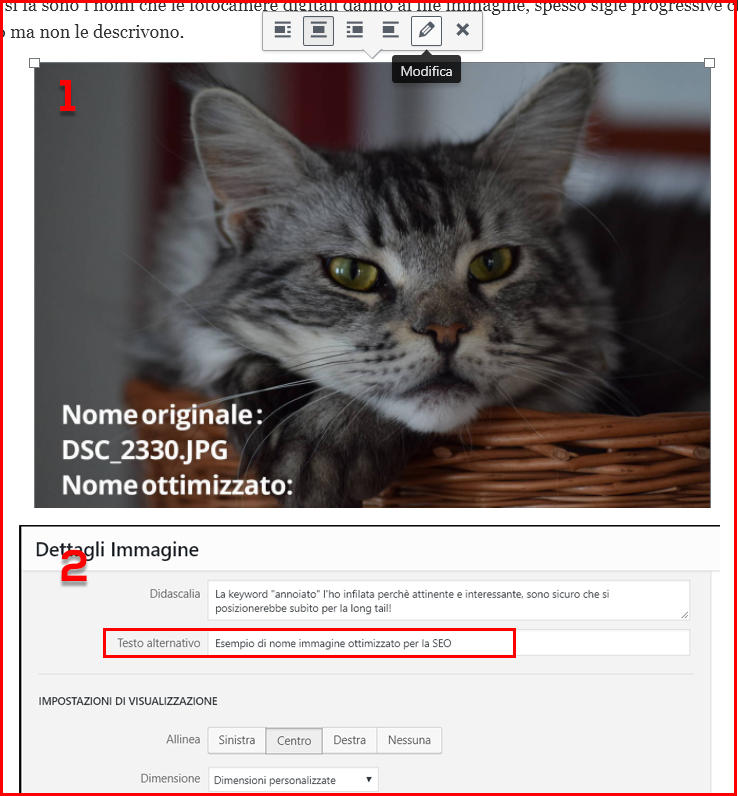
Il classico esempio in negativo che si fa sono i nomi che le fotocamere digitali danno ai file immagine, spesso sigle progressive che servono a capire in che sequenza sono state scattate le foto ma non le descrivono.

La keyword “annoiato” l’ho infilata perchè attinente e interessante, sono sicuro che si posizionerebbe subito per la long tail!
La foto d’esempio con nome immagine ottimizzato SEO che vedete qua sopra viene descritta dal nome file “maine-coon-black-tortie-annoiato.jpg” e non di certo da “DSC_2330.jpg”.
Un nome di file immagine ottimale deve descrivere l’immagine in modo sensato e realistico: niente foto di palloni blu con il nome del file “quadrati-rossi.jpg” perchè vogliamo posizionare la pagina per “quadrati rossi” e pensiamo di farlo forzando attraverso il nome del file immagine.
Se vi succede questo, il problema in questo caso è che avete selezionato delle immagini poco attinenti e rilevanti, e non il contrario!
Naturalmente, come succede in questa guida, se l’immagine rappresenta uno specifico oggetto di conoscenza astratto il suo nome può ( e deve ) rappresentarlo. Le foto di questa guida infatti si chiamano “ottimizzare-immagini-seo-guida-esempio-[numero] perchè, effettivamente, sono esempi!
Quello da non fare è riempire forzatamente di parole chiave il nome del file, ovvero sovraottimizzare (la cosiddetta overoptimization), veramente una pessima idea: è una pratica penalizzata da Googleattraverso algoritmi che regolano lo spam, come il famigerato Penguin ( che di fatto non è una penalità ma un algoritmo penalizzante, per essere precisi ) . Intendiamoci, una pagina con nomi d’immagine sovraottimizzati non farà colare a picco il sito, ma farlo dovunque potrebbe farvi passare un brutto quarto d’ora ( o anche un annetto intero visti i tempi biblici dei refresh di questi algoritmi e delle riconsiderazioni da penalizzazione manuale ). I più “precisini” potranno pensare che io stesso l’abbia fatto proprio in questo post, ma non credo che un revisore manuale considererebbe spam la nomenclatura delle immagini che ho utilizzato per questa guida.
In conclusione, la domanda giusta da farsi è “se chiudo gli occhi e mi viene descritta l’immagine attraverso il suo nome, posso capire cosa rappresenta?” Le parole chiave contenute nel nome del file devono descrivere l’immagine in modo sensato per quello che contengono o per l’oggetto di conoscenza che rappresentano, punto.
NOTA: In WordPress, così come in tanti altri CMS, il nome del file non è modificabile una volta fatto l’upload del file stesso! Ora però è apparsa l’opzione “sostituire”, con la quale si può sostituire il file, io ho sempre usato il plugin “Enable Media Replace“, anche se bisogna fare attenzione a questi plugin che martellano la tabella del DB, una sorpresina può sempre stare dietro l’angolo e trovarsi col database corrotto non è divertentissimo.
Come scrivere correttamente il nome del file ottimizzato SEO
Si utilizzano solo le parole chiave (niente articoli, preposizioni o punteggiatura, le famigerate stopwords), preferibilmente separate dal simbolo “-” ( il “meno” ,non l’underscore “_” ).
NOTA: se avete 10mila immagini ottimizzate con l’underscore, non fa nulla non correggetele, se invece iniziate ora utilizzate il simbolo del “meno” come da convenzione.
Le parole chiave più importanti e caratterizzanti, che descrivono l’immagine e che vorreste avessero maggiore peso per Google vanno inserite più “a sinistra”, ovvero più verso l’inizio del nome del file, per il principio di prominenza. Cercate sempre di descrivere già dal nome l’immagine, utilizzando anche particolari ( come la key “annoiato” nell’esempio che ho fatto nel passaggio precedente).
Se più di un’immagine ha lo stesso nome e lo stesso soggetto, utilizzate proprio i particolari per differenziare il nome del file. Inoltre, come per le parole nel testo, avere immagini che toccano più aspetti della query aumenta la rilevanza del documento. Non date quindi lo stesso nome file alle immagini e non siate troppo generici: perdete una buona occasione per creare rilevanza.
Solitamente come prima immagine di un articolo si cerca qualcosa che possa avere verosimilmente il nome dell’articolo stesso, in modo da rafforzare la rilevanza per quella query principale.
Come ultima nota tecnica vi consiglio vivamente di evitare caratteri speciali nel nome del file: lettere accentate o altri simboli grafici, come quelli matematici o di valute, vengono solitamente “tradotti” in entity codes dentro l’html ma possono mettere in difficoltà browser e server per motivi tecnici con i quali non ti annoierò. In buona sostanza evita simboli e lettere accentate nei nomi dei file immagineandando a inserire semplicemente le lettere “normali” corrispondenti.
Testo Alternativo o alt text
Il “Testo Alternativo” ( o testo alt / alt text / alt tag / tag alt ) è tecnicamente la stringa di testo che viene visualizzata quando non è possibile per il browser stampare a schermo l’immagine, per esempio perché si sta utilizzando un browser text only o un browser per persone non vedenti, che di norma “leggono” le pagine web e utilizzano il tag alt per leggere le immagini all’utente affetto da disabilità.
Il testo alternativo è l’elemento più importante di tutti insieme al nome del file : dal tag alt Google estrapola le parole chiave che descrivono l’immagine e per le quali si andrà a posizionare. E’ facilmente inseribile in ogni CMS moderno: WordPress, Joomla, Drupal e Magento hanno tutti campi facilmente modificabili.
Teniamo sempre a mente che suo scopo è fornire informazioni sull’immagine in modo “alternativo” a quello puramente visivo: per questo dovrà contenere una descrizione attinente alla realtà dell’immagine. Non bisogna ottimizzare un’immagine contente un gatto con “allevamento di gatti” perchè si mira a questa parola chiave: si tratta di fatto di una pratica di spam. Bisognerà descrivere la foto come se lo faceste per una persona con gli occhi chiusi.
Come ottimizzare il testo alternativo
Come regola pratica, il testo alternativo dell’immagine può essere semplicemente composto dalla stringa che avete utilizzato nel nome del file, con le dovute proposizioni/articoli al post dei separatori “-“.
ad esempio per l’immagine per l’immagine d’esempio avremo il seguente codice HTML:
<img src="https://www.webdigit.it/wp-content/uploads/2016/09/maine-coon-black-tortie-annoiato" alt="Un gatto maine coon black tortie annoiato"/>
Il testo alternativo è in questo caso “Un gatto maine coon black tortie annoiato“, che nel codice viene incapsulato nel tag HTML ‘alt=‘.
Come già detto, inserire montagne di parole chiave nel testo alternativo va contro il suo scopo e viola le regole di condotta di Google, quindi fate i vostri conti. Insieme al nome file, ottimizzare il tag alt per la SEO è il miglior metodo per creare rilevanza nel documento rispetto alla query principale attraverso una immagine, andando a completare semanticamente il significato della pagina.
Su WordPress si può modificare il testo alternativo sia durante l’inserimento dell’immagine sia dopo l’upload in qualsiasi momento.
Come inserire un alt tag su WordPress
Ci sono due modi per inserire il testo alternativo su WordPress: tramite la sezione Media o direttamentenell’editor del post, in ambedue i casi sia all’atto dell’inserimento dell’immagine o tramite modifica a posteriori.
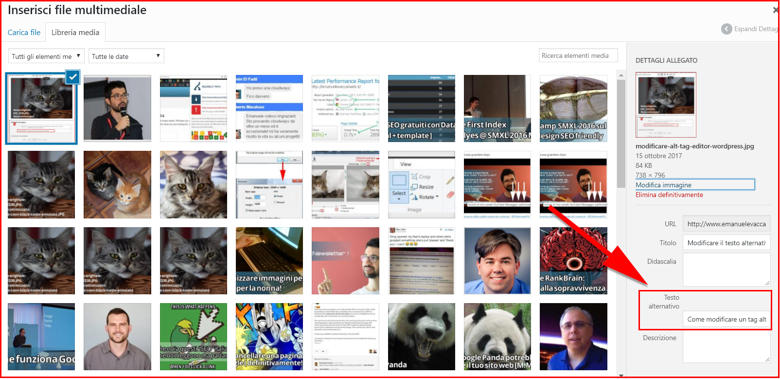
All’atto dell’inserimento di un’immagine, sia tramite la sezione media che tramite l’editor degli articoli/pagine troverete questa finestra con il campo “testo alternativo”:

Nel caso la modifica avvenga dopo l’upload dell’immagine potrete cambiare il testo alternativo semplicemente cliccando sull’immagine, selezionando poi la matita di “modifica” e andando quindi a compilare il campo “testo alternativo” ottimizzandolo come descritto in questa guida.

Attenzione: modificare il testo alternativo nel post farà si che esso venga cambiato nella libreria media e viceversa!
Titolo dell’immagine o tag title
Il titolo dell’immagine ( o image title ) è invece un campo che serve ad espandere il significato dell’immagine nel browser utente.
Viene infatti visualizzato quando ci si ferma con il puntatore del mouse sull’immagine stessa, generando il cosiddetto tooltip.

Come vedete, il tooltip può dare più significato all’immagine, che Google lo consideri e in che maniera mi interessa il giusto: io lo ottimizzo comunque pensando all’utente
Come buona norma l’image title deve essere comunque conciso e rilevante, ma può ( e secondo me deve ) contenere informazioni aggiuntive o di natura differente rispetto a quelle riportate dal nome del file e dal testo alternativo.
Cosa inserire come titolo dell’immagine
Mi piace considerare il tag title come il momento di “testo commerciale” dell’articolo, dove semplicemente rendere ancora più efficace e accattivante l’immagine.
Alcuni colleghi dicono che incida direttamente sul posizionamento, altri dicono “assolutamente no!” , io dico che non ho mai avuto problemi di posizionamento utilizzandolo come descritto in questa guida. Lascio a voi decidere!
Il mio consiglio rimane di mantenere una certa rilevanza, anche “laterale” se volete, con l’immagine e il documento nella quale è inserita. Se le thumbnail del mio canale YouTube fossero selezionabili, invitare all’iscrizione non sarebbe sbagliato, seppur non strettamente correlato tanto all’immagine quanto alla sua natura di “preview di un video”.
Su WordPress si può modificare il title sia durante l’inserimento dell’immagine sia dopo l’upload in qualsiasi momento.
Dimensioni in Pixel
Anche se i moderni browser e i moderni CMS tendono a ridimensionare in output schermo le immagini in base alla risoluzione del nostro schermo, dal browser viene caricata comunque la versione presente sul server ( o nel caso di WordPress, la thumbnail relativa): se il proprietario del sito carica in questo un’immagine troppo grande, ovvero che occupa più spazio di quello che dovrebbe perchè ad esempio non può visualizzarla interamente e basterebbe la stessa immagine in scala, abbiamo uno spreco di banda da parte di server ed utente fruitore del sito.
Se parliamo di un blog visualizzato su desktop, in linea di massima, un’immagine non dovrebbe essere più larga di 800px e non più alta di 400px ( stime fatte in base alla grandezza media del content dei temi premium di WordPress, intorno ai 960px ).
Generalmente un’immagine ottimizzata non deve essere più grande del contenitore del sito, non ha alcun senso ( o per meglio dire, lo ha in particolari casi dove plugin necessitano di immagini più grandi ad esempio per funzioni di zoom via Javascript )!
Cerchiamo quindi di ottimizzare le dimensioni in pixel delle immagini pensando, ad esempio, a quale tipo di traffico riceviamo maggiormente ( desktop o mobile ), quali sono i tipi di schermo più utilizzati per navigare il nostro sito e quale tipologia di immagine starà meglio sul nostro sito, decidendo una dimensione e rispettandola quando la carichiamo sul server.
Se masticate l’inglese, vi rimando ad una lettura molto interessante: “What is the best screen size to design for?” ( si lo so che vostra nonna non sa l’inglese, traducete voi! ).
NOTA: Sono conscio che esistono metodi per servire immagini scalate e responsive ( come srcset che WordPress mi pare usare in automatico ora ), ma è un concetto troppo avanzato per la povera nonna non credete?
Come ridimensionare facilmente un’immagine
Se lavorate in ambiente Windows ( come dice il saggio “Nonne e Linux, ci diventi cretinux” ) per ridimensionare un’immagine è sufficiente utilizzare Paint!

Paint, amico delle nonne che ottimizzano immagini
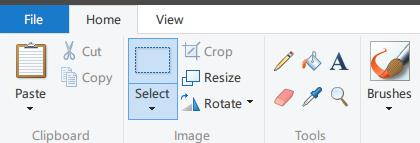
Una volta entrati nel programma ed avere aperto il file immagine da ridimensionare, alto a sinistra troverete questi strumenti, molto semplici e intuitivi, in grado di selezionare parte di un immagine, tagliarla (crop) e ridimensionarla (resize). Nonna approved.
Se la nonna usa Linux o MacOS, scaricatele qualcosa di simile!
Su WordPress è possibile decidere le dimensioni dell’immagine da inserire che non verrà scalata dal file originale: verrà generata una thumbnail con le dimensioni selezionate dell’immagine.
Spazio occupato su disco
E’ importantissimo, sopratutto ora dove il traffico mobile è al centro dell’attenzione di Google, far si che il tempo di caricamento di una pagina web sia il minore possibile . Generalmente una adeguata compressione delle immagini gioca un ruolo fondamentale in questo senso.
Come mia personalissima considerazione, la dimensione massima che mi sento di consigliare per una qualsiasi immagine inserita in un blog è di 100 kb. Naturalmente bisogna tenere conto non solo del “peso” della singola immagine, quanto di tutte quelle presenti in una specifica pagina. Nel complesso, cercherei sempre di non sforare i 500 kb .
Queste sono indicazioni dettate dall’esperienza, non regole scritte nella pietra!
Quando valutate quanto spazio in memoria dovranno occupare le vostre immagini cercate di capire prima di tutto chi sono i vostri utenti e quali sono le loro esigenze: un utente mobile ha bisogno di immagini più piccole e leggere, mentre un utente desktop è maggiormente disposto nei confronto di immagini di altissima qualità, anche se pesanti.
Come comprimere una immagine
Una volta tagliata e ridimensionata l’immagine con il proprio editor, se siete in ambiente Windows per comprimerla ed ottimizzarne lo spazio occupato in memoria basterà passarne una copia ( sempre meglio mantere una versione “originale” a parte ) in un programma gratuito dall’utilizzo molto semplice chiamato Riot ( scaricabile gratuitamente all’indirizzo http://luci.criosweb.ro/riot/ ).
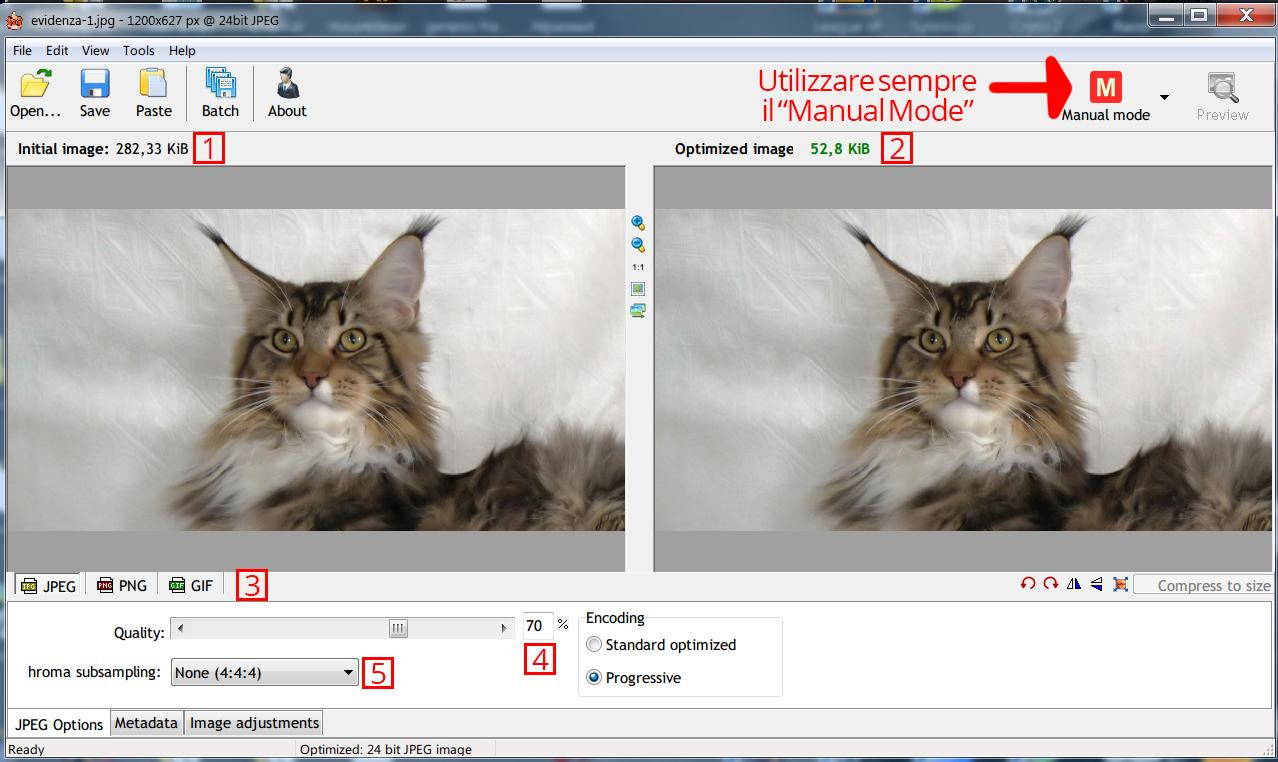
Dopo aver lanciato il programma, trascinando una qualsiasi immagine nella sua finestra otterremo una schermata di questo tipo:

Schermata di Riot con gli onnipresenti gattoni Maine Coon
A sinistra si trova l’immagine originale, in modo da poterne paragonare la qualità con l’anteprima della versione ottimizzata sulla destra; inoltre, dopo aver fatto uno zoom sull’immagine utilizzando ad esempio la macro CTRL + rotella del mouse, cliccando sulla foto e trascinando il cursore è possibile scorrere l’immagine per verificare l’impatto della compressione sui dettagli dell’immagine.
Gli aspetti che più vi interessano del programma, i quali vi permetteranno già di comprimere in modo efficace le immagini trascurando gli altri, sono i seguenti ( troverete per ogni numero un’indicazione corrispondente nell’esempio precedente ).
1. Dimensioni in Kb originali dell’immagine;
2. Dimensioni in Kb della versione compressa dell’immagine;
3. Tipologia di immagine della versione compressa ( mantenere la stessa!);
4. Livello della qualità dell’immagine compressa : trascinare la barra ( o immettere un numero da 0 a 100) per ridurre la qualità dell’immagine e conseguentemente lo spazio utilizzato. Potete osservare l’impatto visivo del cambiamento nell’immagine a destra;
5. Chroma Subsampling : è una tecnica di compressione dell’immagine che può alterare leggermente i colori riducendo però lo spazio occupato su disco. E’ utile valutare se l’impatto sull’immagine è accettabile utilizzando l’anteprima;

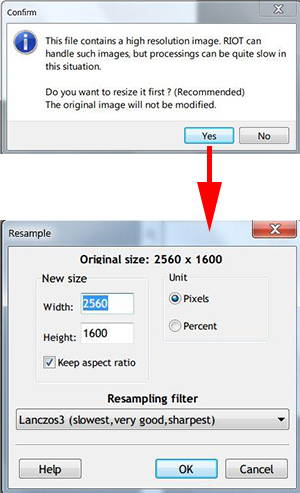
Se vi siete scordati di ridimensionare l’immagine ci pensa Riot a ricordavi questo importante passaggio!
Nel caso l’immagine data in input al programma abbia delle dimensioni in pixel troppo elevate, apparirà la finestra che potete vedere qui accanto.
Selezionando “Yes” verrete portarti ad una finestra dove sarà possibile ridimensionare l’immagine: qui potrete inserire lalarghezza ( width ) e la lunghezza ( height ). Lasciare la spunta su “keep aspect ratio” per non intaccare le proporzioni dell’immagine.
Cliccare quindi “save” per salvare l’immagine nel nuovo file compresso, pronto per l’upload.
Su WordPress esistono plugin come EWWW Image Optimizerche consentono di comprimere le foto durante e dopo l’upload, ma sinceramente consiglio di farlo a mano quando la mole di fotografie lo consente, i risultati saranno sicuramente migliori.
Vi segnalo anche:
- un bellissimo articolo di Danilo Petrozzi, non proprio nonna friendly, sulla compressione estrema delle immagini con tecniche quali la riduzione delle palette.
- un tool di Ideativi per la compressione in bulk delle immagini segnalatomi dal buon Maurizio Ceravolo, una bella soluzione per comprimere immagini multiple.
E gli altri elementi nell’editor di WordPress riguardanti le immagini?
In WordPress troverete anche altri due campi che però non hanno un’incidenza forte sulla SEO come quelli descritti in precedenza:
• Didascalia: questo campo viene utilizzato per inserire una didascalia che apparirà sotto l’immagine nel post. Essendo il testo inserito nell’articolo, ed essendo vicino all’immagine, può essere utilizzato per rafforzare il contesto semantico dell’immagine e aumentare la rilevanza;
• Descrizione: viene utilizzato internamente da WordPress per tenere traccia di ciò che contengono le immagini nelle liste dei media. Ininfluente a livello SEO;
L’ordine di inserimento nel codice di alt e title è importante?
Assolutamente no! L’ordine di inserimento nel codice di questi elementi non influisce in nessun modo sulla SEO ( così come l’ordine di inserimento di qualunque altro “pezzo” di HTML dentro al tag <img> ).
Consigli sull’utilizzo delle immagini “per fare SEO”
Voglio riportare alcuni consigli e sfatare alcuni miti riguardo il connubio “Immagini e SEO”.
Quante immagini devo mettere in ogni pagina / post ?
Diciamolo chiaramente: non esiste un numero ottimale di immagini applicabile per ogni tipologia di sito web.
Dipende tutto dalla query!
Digitate su Google quella per la quale vorreste posizionare il documento e guardate nei primi 10/20 risultati quante e quali immagini vengono utilizzate: saprete quello che Google si aspetta dai documenti che ha premiato come i migliori per quella specifica query.
E’ l’unico modo per potersi orientare in questa decisione.
In linea di massima un post o una pagina possono anche non avere nessuna immagine, ma solitamente si perde l’occasione di rendere più comprensibile il contenuto e di renderlo più rilevante iniettando materiale utile ( se ben ottimizzato come ho spiegato fin qua in questa sezione della guida ).
La prima immagine deve essere ottimizzata per la stessa parola chiave della pagina / post
Una cosa che io e altri colleghi usiamo fare è quella di utilizzare come prima immagine una che si possa ottimizzare per la stessa parola chiave centrale dell’articolo.
Ricordate però: sarà l’immagine a dover essere adatta alla query, e non il contrario: forzando la parola chiave su di un immagine non pertinente avrete sicuramente problemi in un futuro dove le macchine diventano in grado di riconoscere i contenuti di un’immagine,
La prima immagine in un articolo sui Maine Coon sarà, senza molte sorprese, una bella foto di Maine Coon! Posso anche ottimizzare l’immagine per keyword più specifiche, l’importante è che la preminenza sia data a quella “ad ampio spettro” del titolo del post.

Si la smetto di usarti per questa guida SEO all’ottimizzazione delle immagini!
- Titolo del post: Il Maine Coon, il gatto che sembra un cane
- Nome file: maine-coon-black- tortie.jpg
- Titolo: La nostra Penny, Maine Coon black tortie di 1 anno e mezzo!
- Testo Alt: Maine Coon black tortie Penny
- Dimensioni: 350*300px
- Spazio in memoria: 40kb
Più avanti nell’articolo, dove si parla di cuccioli di Maine Coon ( che è una query molto ricercata e sviluppa il topic principale “Maine Coon” ) metto questa foto:

…ECCOLI
- Nome file: maine-coon-cuccioli-2-mesi.jpg
- Titolo: Un paio di splendidi esemplari cuccioli di Maine Coon
- Testo Alt: Maine Coon cuccioli 2 mesi
- Dimensioni: 300*300px
- Spazio in memoria: 43kb
Questa immagine sviluppa il topic principale e inietta un sub topic molto rilevante, pertinente e ricercato: i cuccioli.
Attenzione però a che tipo di intenzione di ricerca è collegato ai piccoletti qui di fianco, ma questa è un’altra storia…
Dove trovare immagini gratuite e valide?
Per trovare immagini gratuite legalmente utilizzabili esistono diversi siti, il mio preferito è flickr.com ( selezionate la licenza adeguata! ).
Potete trovarne molti altri su questo sito.
Utilizzare immagini protette da copyright
Se volete utilizzare un’immagine protetta da copyright, il minimo che possiate fare è citare la fonte: basterà fare un bel link in nofollow come didascalia verso la fonte.
Controllate, nel caso il vostro blog monetizzi direttamente con advertising, che l’uso commerciale sia consentito. Vi avevo avvertiti eh…













